QooQテンプレートの初期設定では、記事下に表示されている関連記事のサムネイル画像は円形で表示されています。
今回、そのサムネイル画像を円形から四角形に変更しましたので、その方法をご紹介します。
こちらの方法では、長方形または正方形に変更できますので、お好みの形を選んでみてください。
画像を横長の長方形にしたい場合でも、まずは先にご紹介する正方形にする手順を踏んでください。
Blogger利用時に行ったカスタマイズについては別記事にてまとめていますので、こちらも是非ご覧ください。

テンプレートはQooQを利用
Bloggerでのブログ運営時に利用していたブログデザインは、ラムネグさんのテンプレート「QooQ(クーク)」でした。
シンプルで速い日本語bloggerテンプレート「QooQ」の紹介!
これからご紹介する方法は、こちらのテンプレートに対して適用した方法となります。
QooQ初期設定での関連記事画像の表示のされ方

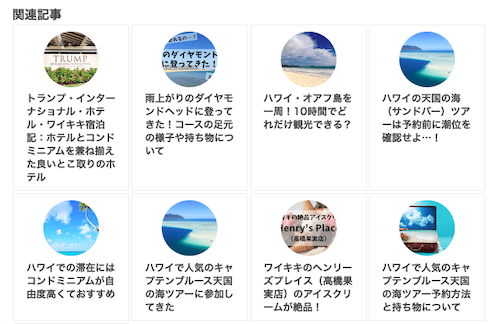
冒頭の補足をすると、こちらがQooQ初期設定で記事下に表示される関連記事の画像が円形の状態です。
QooQはデザインも良く、なんと言っても初心者でも使い易いテンプレートで大変気に入っているのですが、円形だとサムネイルの大部分隠れることが気になっており…。
特に、サムネイルを自作して文字も入れるようになってからは、文字が見切れてしまうため、円形であることが更に顕著に気になってしまっていました…。
関連記事に表示されるサムネ画像を円形から正方形に変更する方法
関連記事に表示されるサムネ画像を、円形から正方形に変更する方法は次のとおりです。
テンプレートのHTMLのコードを一部変更する
STEP1:テンプレートのHTMLを変更する
テンプレートのHTMLのコードを、次のように一部変更します。(参考にさせていただいたQooQユーザーさんのサイトがあったのですが、その記事がなくなってしまったようです。)
テンプレートのHTMLは、編集前に必ずバックアップを取るようにしてください。
また、HTMLの編集については自己責任でお願いします。
テンプレートのHTMLの中から、以下のコードを探します。
「.mrp-post-img{」を検索すると一発で見つけることができます。
.mrp-post-img{
display: block;
border-radius: 50%;
width: 72px;
height: 72px;
object-fit: cover;
margin: 0 auto 0 auto;
}キーボードの「Ctrl + F」または「⌘ command + F」で検索ボックスを開き、検索するコードをコピペで入力すると、簡単に該当コードを見つけることができます。
検索したコードの中から、そのうちのborder-radiusの値(3行目)を0%に変更します。
.mrp-post-img{
display: block;
border-radius: 0%;/* 50%→0%に変更して正方形に */
width: 72px;
height: 72px;
object-fit: cover;
margin: 0 auto 0 auto;
}変更箇所はこれだけですので、あとは変更を適用させてください。
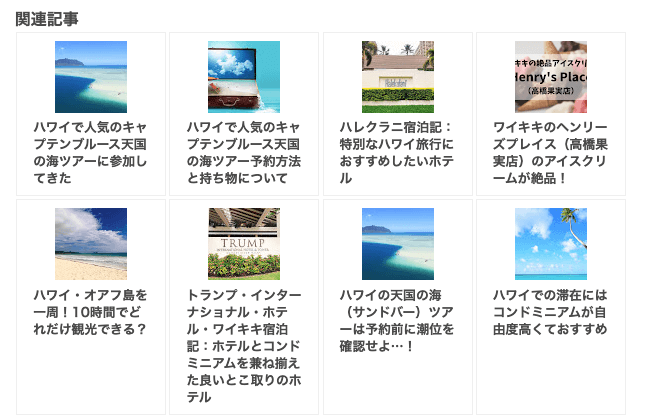
変更を適用させてブログを確認し、記事下の関連記事欄に表示されている画像がこのように正方形に変わっていれば成功です。

長方形にしたい場合は、次でご紹介している手順に進んでください。
さらに、画像を横長の長方形に変更する方法
関連記事に表示されるサムネ画像を、横長の長方形に変更する方法は次のとおりです。
テンプレートのHTMLのコードを2ヶ所変更する
1箇所目の変更
「r.thumbnail=n.media$thumbnail.url」のコードを検索し、変更後のとおりに変更します。
r.thumbnail=n.media$thumbnail.urlurl以降に、「.replace(//s[0-9]+(-c)?/, “/s120”)」のコードを追加します。
r.thumbnail=n.media$thumbnail.url.replace(//s[0-9]+(-c)?/, "/s120")サムネイルに使用する画像のサイズを120として設定しています。
任意のサイズに変更可能です。
2箇所目の変更
該当のコードを検索し、以下の変更後のとおりに変更します。
画像を円から正方形に変更する際に変更したコードと同じコードです。
.mrp-post-img{
display: block;
border-radius: 0%;
width: 72px;
height: 72px;
object-fit: cover;
margin: 0 auto 0 auto;
}変更箇所は3ヶ所(4,5,6行目)です。
.mrp-post-img{
display: block;
border-radius: 0%;
width: 144px;/* 好きなサイズに変更する */
height: 72px;/* 好きなサイズに変更する */
object-fit: contain;/* cover→containに変更する */
margin: 0 auto 0 auto;widthとheightの値は好きなサイズに変更してください。
変更箇所はこれだけですので、あとは変更を適用させてください。
変更を適用させてブログを確認し、記事下の関連記事欄に表示されている画像が長方形に変わっていれば成功です。
追記:記事掲載当時は、画像を長方形に変更する方法はわかりませんでした
当記事掲載当初は、サムネイル画像を円から正方形に変更する方法しかわからず、「更に欲を言えば、正方形ではなく、長方形の形で表示させたいところです。」と以下の内容を書いていました。
更に欲を言えば、正方形ではなく、長方形の形で表示させたいところです。
円形より隠れる部分は減りましたが、まだ一部文字が隠れてしまっています…。
長方形に表示させようと色々試したのですが、今回は方法を見つけられずでした。
まだまだ修行が足りません。
プログラミング、HTML、CSSは現在勉強中ですので、長方形にする方法については引き続き探していき、判明したらまたブログ記事に残しておきたいと思います。
もし、長方形にする方法をご存知の方いらっしゃいましたら、ご教示いただけましたら大変幸いです…!
最後の「長方形にする方法をご存知の方いらっしゃいましたら、ご教示いただけましたら大変幸いです…!」という一文を見てくださった方からコメント欄でアドバイスいただきました。
1度目のアドバイスで解決しなかったのですが、更に調べていただき、画像が見切れないように長方形に変更する方法をコメント欄にいただきました。
本記事でご紹介している、長方形に変更する方法は、コメント欄で教えていただいた方法になります。
教えていただいた方、本当に、本当にありがとうございます。
まとめ
以上、Blogger QooQで関連記事に表示されるサムネイル画像を円から正方形や長方形に変更する方法のご紹介でした。
基本的にQooQのテンプレートは初心者でも使いやすく、カスタマイズや設定変更も不要で利用することができますが、自分好みに変更したい箇所も出てくるかと思います。
関連記事に表示されるサムネイル画像の表示の変更は、ぜひこちらの方法を参考に、お好みのサイズに設定してみてください。


コメント
コメント一覧 (5件)
下記のwidthとheightでサイズは変更できそうですがどうでしょうか?
.mrp-post-img{
display: block;
border-radius: 0%;/* 50%→0%に変更して正方形に */
width: 72px;
height: 72px;
object-fit: cover;
margin: 0 auto 0 auto;
}
このコメントは投稿者によって削除されました。
早速のコメントをいただきありがとうございます!
当初私もwidthとheightでできるのではないかと考え、元々の画像サイズ(1024px × 512px)と同じ比率になるように、
width: 144px;
height: 72px;
で設定してみたところ…
画像は大きくなったのですが拡大されて表示されてしまい、結局文字は見切れたまま…という結果になってしまいました。
設定したwidth: とheight: の値が悪かったのか、引続き方法を探してみたいと思います。
試されていたんですね。失礼しました。
私もBloggerとQooQを利用していて興味があったので調べてみました。
すると、関連記事のサムネイル画像はすでに72pxにカットされているので
文字は見切れた状態で表示しています。なので、どんなにサイズ変更しても
文字は見切れたままになるようです。
そこで、下記変更をすると
おそらくやりたいことができると思います。
<変更方法>
1.最初にテンプレートの下記を変更します。
関連記事の画像をカットしない状態で取得するようにします。
r.thumbnail=n.media$thumbnail.url
を
r.thumbnail=n.media$thumbnail.url.replace(//s[0-9]+(-c)?/, "/s120")
に変更する。120はサムネイルに使用する画像のサイズです。
任意のサイズで試して頂ければと思います。
2.次に下記を変更する
.mrp-post-img{
display: block;
border-radius: 0%;
width: 72px;
height: 72px;
object-fit: cover;
margin: 0 auto 0 auto;
}
を
.mrp-post-img{
display: block;
border-radius: 0%;
width: 72px;
height: 72px;
object-fit: contain;
margin: 0 auto 0 auto;
}
に変更する。widthとheightは好きなサイズです。
この例ですとサムネイルの画像120pxを
72pxで表示します。
わざわざ調べていただいたんですね…!!!
ありがとうございます!
そして、ご教示いただいたコードに変更したところ、画像が見切れずに長方形に変更することができました!
元々の画像サイズが揃っていないため、その点においては表示サイズも異なっていますが、ゆくゆくはサムネ画像を統一したものに順次変更予定ですので、ゆくゆくはサイズが揃うかと思っております!
記事本文でも、コメントをいただいた方法で長方形にサイズ変更ができた旨書かせていただきたいと思います!
本当にありがとうございます!