ブログ記事を読んでいると、記事の始めには必ずと言っていいほど目にする目次。
目次を見ればおおよその記事の内容が把握できたり、記事の内容が欲しい情報が書いてある段落までクリックひとつで飛べたりと、読者に記事を読んでもらうには必要不可欠なものです。
しかし、残念ながらBloggerには、目次を自動表示させる機能が備わっていません。
そこで、今回は、Bloggerでもブログ記事の中に目次を自動作成して表示させる方法をご紹介します。
一度設定してしまえば、あとは記事を書くだけで目次ができあがってしまっているという超優れモノ…!
また、カスタマイズで自動表示させた目次ボックスを記事の中央配置する方法もあわせてご紹介しています。
Blogger利用時に行ったカスタマイズについては別記事にてまとめていますので、こちらも是非ご覧ください。

前提:利用していたブログテンプレート
テンプレートはQooQを利用
前提として、Bloggerを利用していた時のブログデザインはラムネグさんのテンプレート「QooQ(クーク)」を利用させていただいていました。
これ以降の内容でご紹介している方法は、実際にQooQテンプレートで行なったカスタマイズとなります。
シンプルで速い日本語bloggerテンプレート「QooQ」の紹介!
目次ボックスを自動表示させるカスタマイズ方法
こちらの記事を参考にさせていただき、作成しました。
[Blogger] 目次を簡単に自動生成(忙しい人向けのコピペ素材)
上記記事での内容に沿って、以下の2つを実施しました。
- テーマのバックアップ
- HTMLを編集
手順に沿ってコードをコピペするだけで、投稿記事を確認すると、本当に目次が表示されていました…!!!
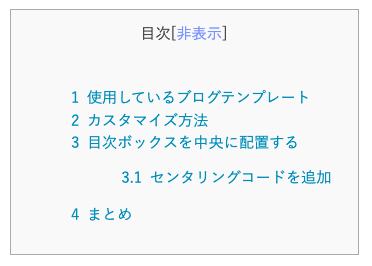
目次ボックスを中央に配置する
PC画面では左寄りで表示されてしまう…
上記の方法で作成した目次ボックスは、PC画面での表示位置は左寄りです。
目次ボックスの横幅は文字数に合わせて自動で表示されるため、特に文字数が少ない場合に、小さなボックスがポツンと左端に表示されるのが気になっていました…。
ちなみに、スマホ表示では画面幅いっぱいに目次ボックスが表示されます。
左寄りに表示されるのはPC画面表示の場合のみです。
目次ボックスが記事の中心に表示するためにセンタリングコードを追加
目次ボックスが記事の中心に表示されるように、センタリングするコードを1ヶ所追加しました。
目次ボックスを自動表示する為に貼り付けたコードの中の1箇所に、追加でコードを入力しています。
<style type="text/css">
.b-toc-container{background:#f9f9f9;border:1px solid #aaa;padding:10px;margin-bottom:1em;width:auto;display:table;font-size:95%}.b-toc-container p{text-align:center;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#008db7!important;font-weight:400}.b-toc-container ul li .toc-number{margin:0 .5em 0 0}.b-toc-container ul li .toc-text:hover{text-decoration:underline}
</style><style type='text/css'>
.b-toc-container{background:#f9f9f9;border:1px solid #aaa;padding:10px;margin-bottom:1em;margin-left:auto;margin-right:auto;width:auto;display:table;font-size:95%}.b-toc-container p{text-align:center;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#008db7!important;font-weight:400}.b-toc-container ul li .toc-number{margin:0 .5em 0 0}.b-toc-container ul li .toc-text:hover{text-decoration:underline}
</style>「margin-left:auto;margin-right:auto」を追加することで、目次ボックスを中央に配置することができました。

最終的に、上記の画像のような目次が表示されるようになったかと思います。
この画像は、Bloggerで書いていたブログに実際に表示させていたものです。
なお、この1コードを追加するにあたっての「margin」の考え方は、サルワカさんの記事を参考にさせていただきました。
サルワカさんのブログでは、HTMLやCSSについて詳細な解説に加え、コピペで使えるCSSサンプルデザイン集も公開いただいています。
私が行なったカスタマイズの方法に辿り着く前の、そもそも…の基礎段階の知識について、何度も参考にさせていただいています。
まとめ
以上がブログ記事に目次ボックスを自動表示させ、さらに記事欄のセンターに配置する方法のご紹介でした。
Bloggerでもコードをコピペして貼り付けるだけで、目次の自動表示機能を追加することができます!
目次をつけるだけで読み手に記事の内容を伝えることができ、わかりやすい記事になりますので、ぜひ目次を追加してみてください。
この記事が少しでも参考になりましたら幸いです。


コメント